This upgrade includes everything that the Custom Branding Bundle and Logo Swap upgrades include, but adds on the ability for you to write in your own custom CSS code. This allows you to add styling to everything on the site. From the way images are displayed to the formatting of the schedule page. The power is yours! (Familiarity with CSS required)
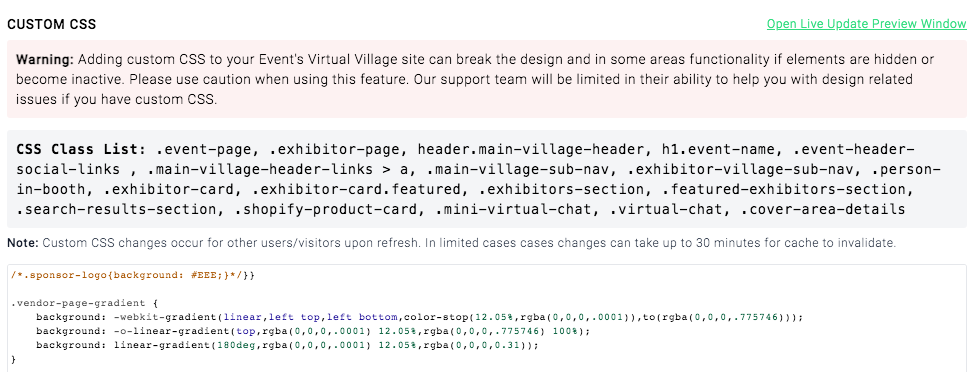
Custom CSS
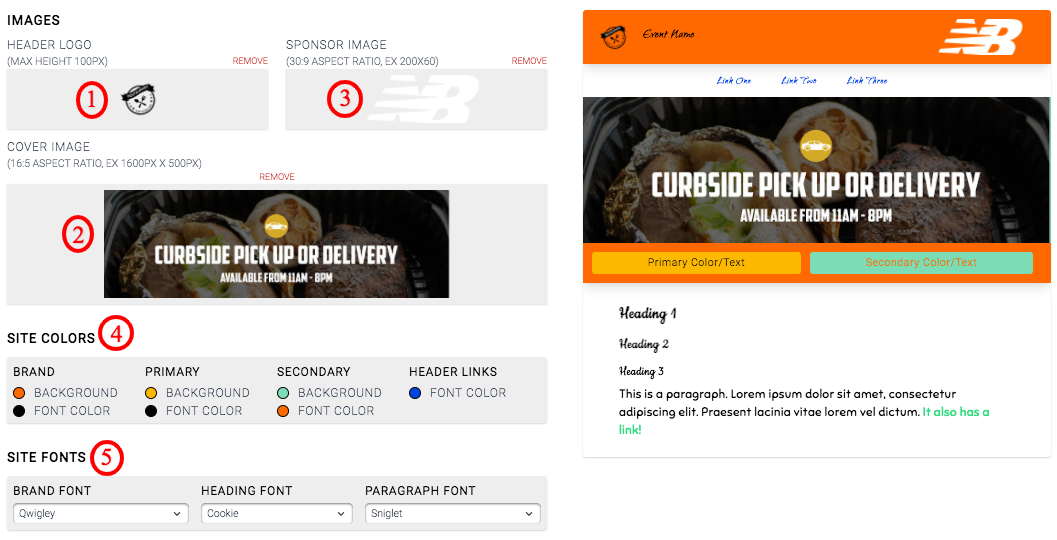
When you click Manage Advanced Styles under the Design tab, you will see the following view:
- Header Logo: This goes in the upper left of your event, across all pages.
- Cover Image: This appears at the top of your event's Main Hall landing page.
- Sponsor Image: This is included in all upgrades. Upload an image here to replace the default "Presented by EventHub" logo in the upper right corner of all your event pages. To learn more, refer to the Logo Swap upgrade tutorial.
- Site Colors: This is included in this upgrade, and the Custom Branding Bundle upgrade. Learn hot to set custom colors and fonts across your event in this tutorial.
- Site Fonts: Comes with Site Colors in the Custom Branding Bundle upgrade.
Now, scroll down below those fields, and you'll see a space for Custom CSS.

Here, you can add Custom CSS to your event site. This gives you the ability to control the styling on all elements of your event page with CSS code. We do not validate your CSS, and expect someone on your team to be familiar enough with CSS to write it and troubleshoot themselves.
You can preview your CSS changes as you add them, by clicking the "Open Live Update Preview Window" link in the upper right.
Once you've got the CSS to what you want, remember to click Save Details in the upper righthand corner of this page to save your changes and see them reflected on your Virtual Event!
If you have any questions about these upgrades, please email us at help@eventhub.net.



Comments
0 comments
Please sign in to leave a comment.