You can add a pre-recorded video to your virtual booth page via the description field or the cover image section. Jump to a topic below:
- Embedding a Cover Video at the top of your page
- Video Format
- Setting up videos to Autoplay after each other
- Adding a Video in a Widget
Embedding a Cover Video:
- Enter the video URL in the Cover Video URL field (If you still can't find it, see the screenshot below)
- Click the Save Details button towards the bottom of the menu
- If you have a Cover Image uploaded as well as a Cover Video URL, the Cover Video will take precedence and display at the top. The Cover Image will no longer be shown anywhere.

- Do NOT worry when you see this at the top of your page, we do not display Cover Videos in Edit Mode. Change to Attendee View to see the video in action at the top of your booth page.
Video Format
- We do not allow custom dimensions for video, so recommend the typical YouTube aspect ratio for a video to work well. That ratio is 16:9.
- The cover video doesn't display on a booth in "Edit Mode," so you have to switch to "Attendee View" at the top to check it out.
Setting up videos to Autoplay after each other
If you want multiple videos to play as the Cover Video or in your booth description, you can link in a YouTube playlist. Then, when the first video of the YouTube stops playing, it will just transition into the next one on the list. It will also display a side menu of all the videos in the playlist if users want to click on that. For more info on how to do this, please refer to this article: Using YouTube Playlists to Autoplay Videos.

Adding a Video in a Widget
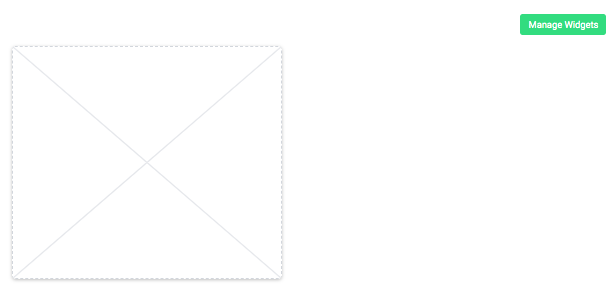
You can also add a video to your Booth in the Widgets section. Scroll down on the page below your Booth Description section, and you'll see a "Manage Widgets" section with a placeholder widget on the left. (Don't worry this placeholder does not appear on the Attendee View.)

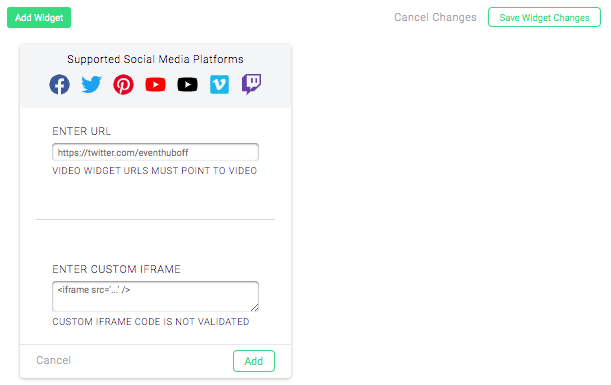
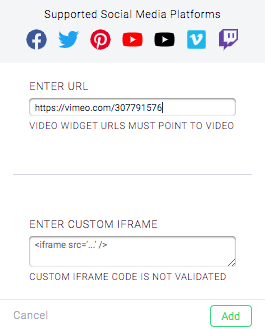
Click the "Manage Widgets" button. This opens up the editor. Where you can choose to either enter a supported URL or custom embed code.

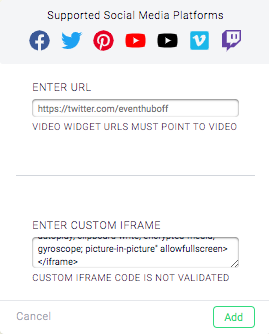
Using a YouTube, Vimeo, or Twitch link
You can simply link a video from YouTube, Vimeo, or Twitch by copying and pasting it in the link field in the top section, and click "Add".
You can also link a playlist from YouTube, just like with your Cover Video, and it will automatically play one video after another. For more info on how to do this, please refer to this article: Using YouTube Playlists to Autoplay Videos.

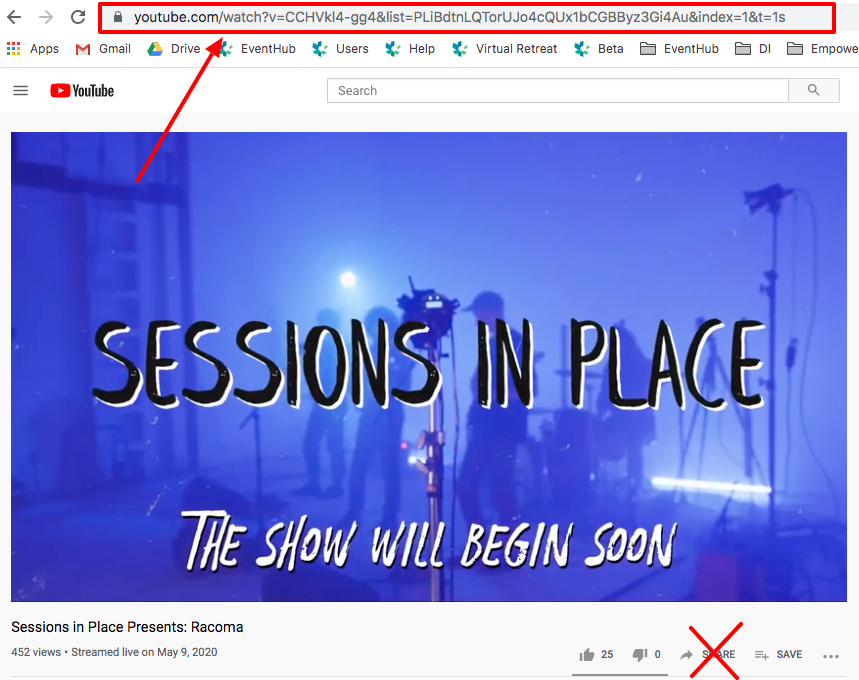
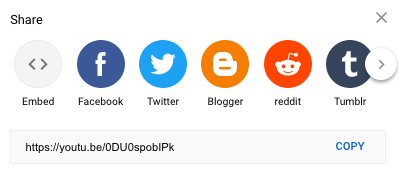
NOTE: For YouTube, you need to copy the URL at the top of your browser, in the URL field. You do not want to use the "youtu.be" link from the "Share" button.

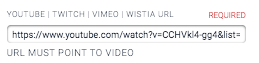
Paste this into your Video URL field on EventHub, and make sure to click the "Save Details" button!

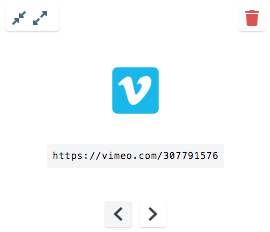
Once you click add, since you're still in Edit Mode, you'll see something like this:

The arrows in the top left allow you to change the size of the widget. You can make it smaller, or expand it to make it take up the entire width of your Booth page.
Click the trash can in the upper right if you want to delete this video widget.
The arrows at the bottom allow you to reorder the video with your other widgets, once you add more.
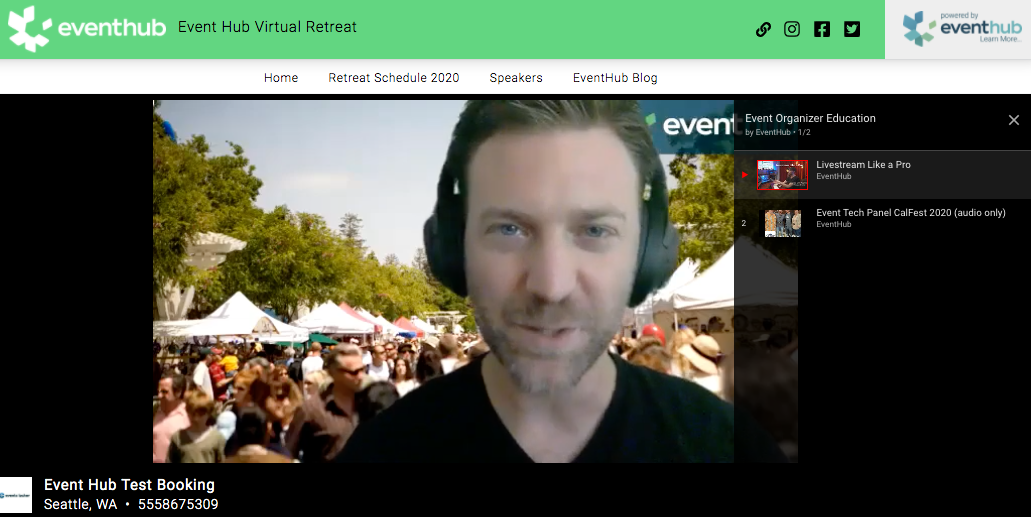
To see what this actually looks like to people visiting your Booth, click the "Save Widget Changes" and you'll be shown how the videos actually appear:

Using Embed code
Alternatively, you can choose to embed something using iFrame code.
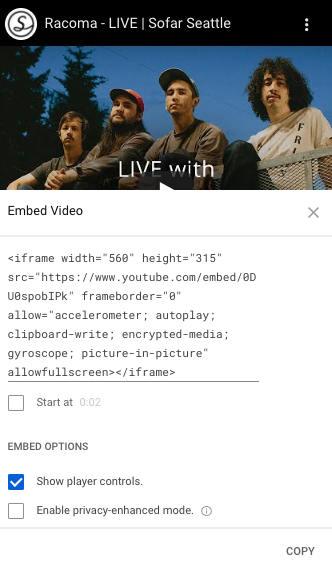
For example, to do this on YouTube, you click the small "Share" button beneath the video, then choose "Embed" on the top left.

The pop up will change to display a preview of what this will look like, with the embed code below it. You can either double-click on the text to copy it, or click the "COPY" button on the bottom right.

Now, go back to your Booth page on EventHub, and paste that code into the Embed section:

Click add, and it'll now look like this:

To see what this actually looks like, click the "Save Widget Changes" and you'll be shown the Attendee's view:

If you want to learn more about Custom iFrame code embedding, please refer to our article: How to Embed Custom iFrame Code.
For further info, this article provides best practices for managing your virtual booth: Creating Your Virtual Booth and Best Practices



Comments
0 comments
Please sign in to leave a comment.